こんにちは、さいだーです。

こんなお悩みを解決します。
✔本記事の内容
・Fruity Danceの使い方
・キャラクター(スキン)を追加する
・エラーの対処方法
✔信頼性
記事を書いている自分は、
海外のyoutubeを見ながら独学でfl studioを4年ほど使用。
twitterで情報発信もしているので興味がある方はフォローお願いします。twitter
✔前置き
本記事では「Fruity Danceの使い方を知りたい」という方に向けて解説していきます。
この記事を読んでいただければ、
Fruity Danceの使い方を理解できるようになり、
FLちゃんの出し方やFruity Danceプラグインのスキンの変え方まで学べます。
fl studioでキャラクターを動かそう!
fl studioでは、
Fruity Danceというプラグインを使ってキャラクターを曲に合わせて動かすことができます。
すると、

と感じる方もいると思いますが、
これを使うメリットは、
モチベーションの維持をするため
好きなキャラクターを動かしながら作曲すると以外とモチベーションの維持ができます。
キャラクターを動かしてみるとこんな感じ。
では次に使い方の説明をしていきます。
Fruity Danceの使い方
Fruity Danceの使い方は、
・キャラクター配置の操作
・キャラクター動きの操作
・キャラクターの追加方法
この3つの使い方を学ぶと楽しい作曲ができるようになります。
では次に1つ1つ解説していきます。
Fruity Danceの開き方
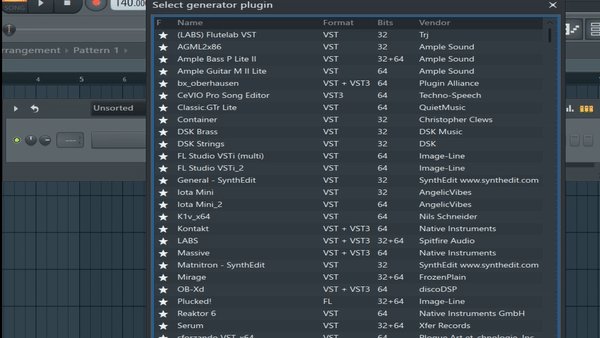
まず使い方を解説する前にFruity Danceを開きましょう。
開き方は、
チャンネルラックを開いてFruity Danceを追加するだけです。
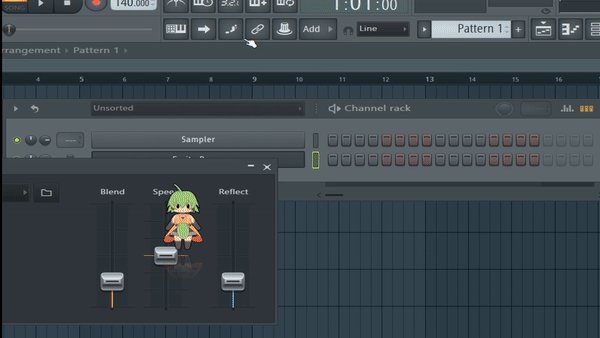
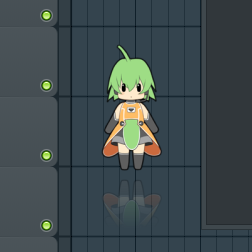
すると、緑髪のFLちゃんが表示されたと思います。
次に3つの使い方を解説をしていきます。
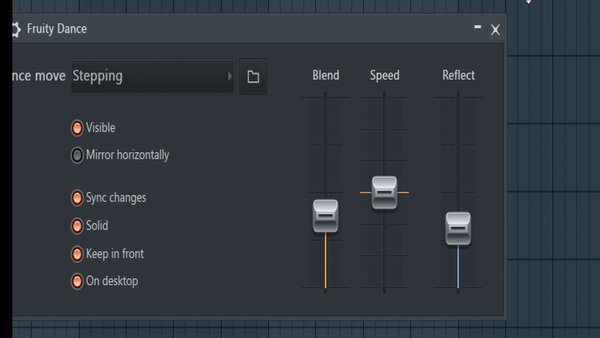
キャラクター配置の操作
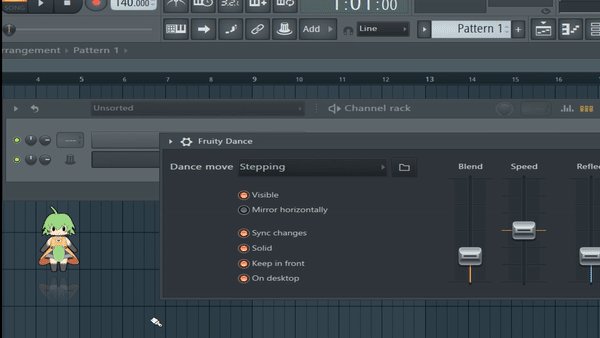
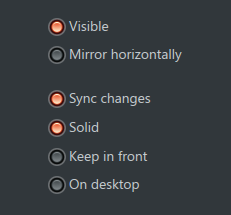
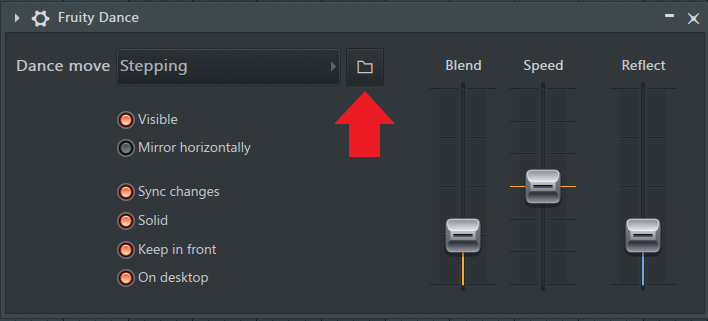
キャラクター配置の操作はFruity Danceの左画面のボタンから行います。
・Visible:表示のon/off
・Mirror horizontally:左右反転
・Sync chanhes:同期の変更
・Solid:キャラ移動のon/off
・Keep in front:画面表示を一番上に固定
・On desktop:デスクトップに固定
この6つのボタンを理解できればキャラクター配置の操作ができるようになります。
キャラクター動きの操作
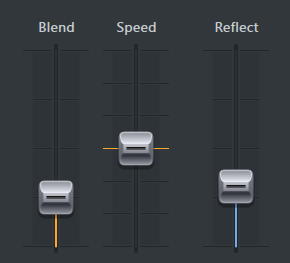
キャラクター動きの操作はFruity Danceの右画面のバーから行えます。
・Blend:残像の調整
・Speed:スピードの調整
・Reflect:反射の調整
主にスピードの調整をして曲のBPMに合わせる操作を使いますね。
次にキャラクターの追加方法を解説していきます。
キャラクターの追加方法
キャラクターの追加方法は、
①好きなキャラのGIF画像を見つける
②GIF画像の背景を透過する
③GIF画像を画像に変換
④画像を一つにまとめる
⑤キャラクターを追加する
この5つの手順を踏んでキャラクターを追加することができます。
では次に詳しくやっていきましょう。
好きなキャラのGIF画像を見つける
まずは好きなキャラのGIF画像を見つけましょう。
ここではストリートファイターのリュウを使っていきます。
画像の検索方法は、
gif (好きなもの)
googleでこれを検索するれば基本的に何でも出てくると思います。
では次に画像の透過していきましょう。
GIF画像が透過されているかの確認
透過をする前にGIF画像が透過されているかの確認をしてください。
背景がシマシマになっている画像は透過されいるので透過しなくていいです。
透過されてる画像
透過されていない画像
GIF画像の背景を透過する方法
GIF画像の背景を透過する方法は、unscreenというサイトから行えます。
やり方は
Upload Clipに保存したGIF画像を置いて、
あとはダウンロードするだけです。
透過が完了しましたら次にGIF画像を画像に変換していきましょう。
GIF画像を画像に変換
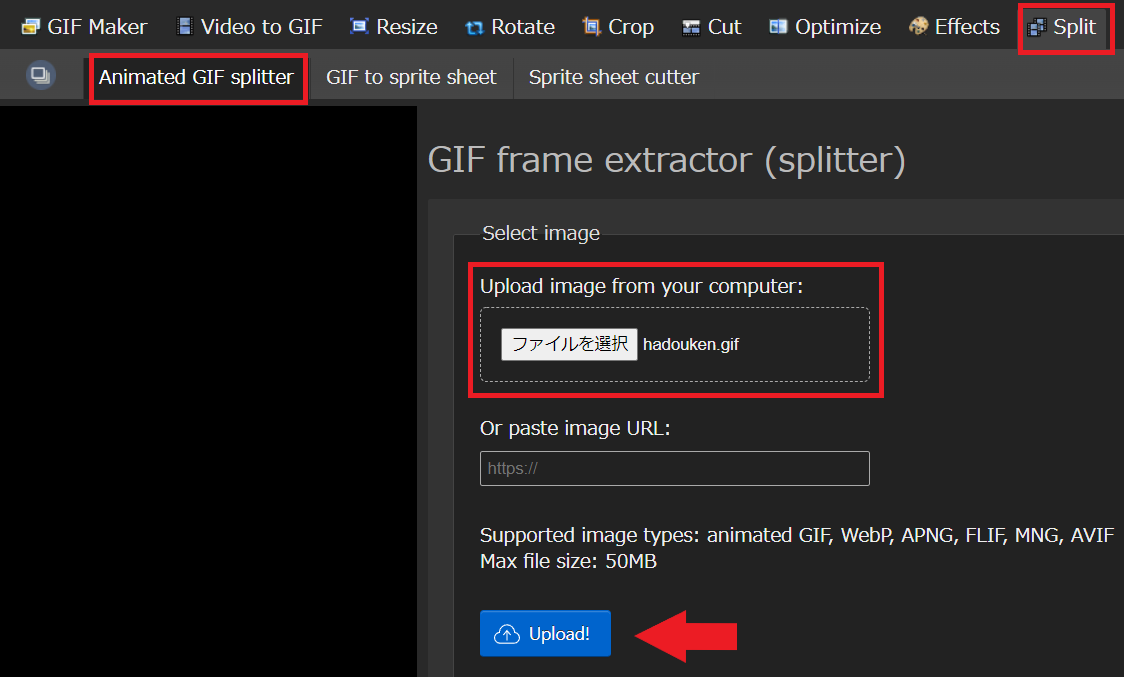
GIF画像を画像に変換する方法は、ezgifというサイトを使って行います。
やり方は、
①SplitからAnimated GIF splitterを選択
②Upload image from your computer:に画像を置く
③Uploadをクリック
そして、
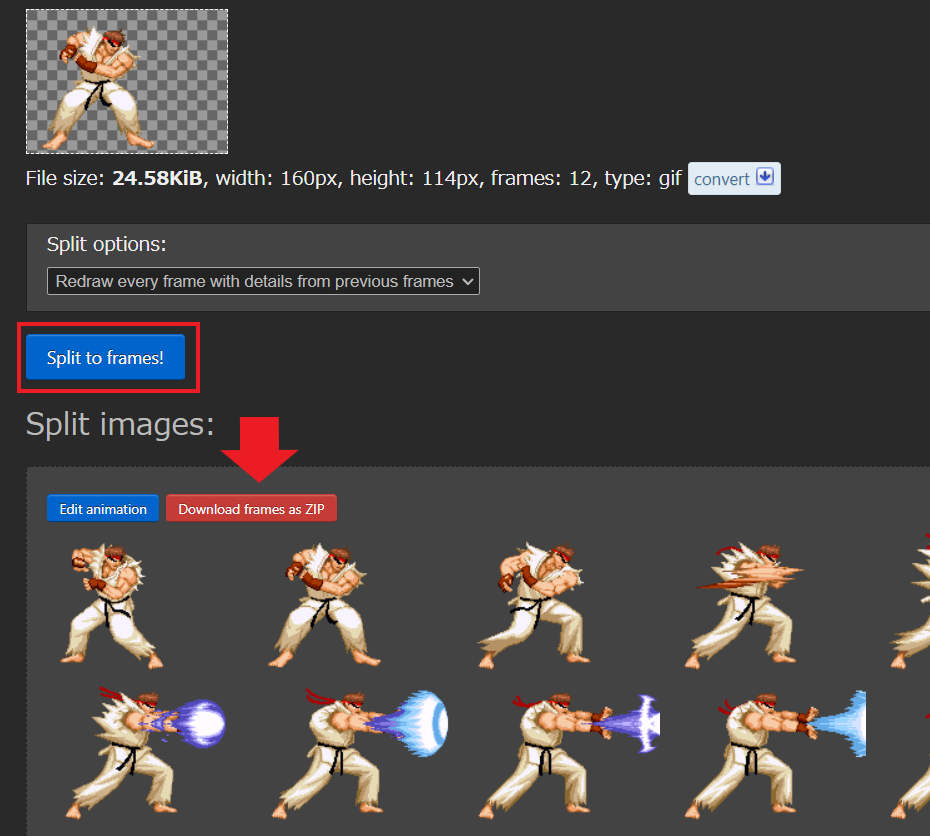
④Split to frames!をクリック
⑤Download frames as ZIPを選択してダウンロード
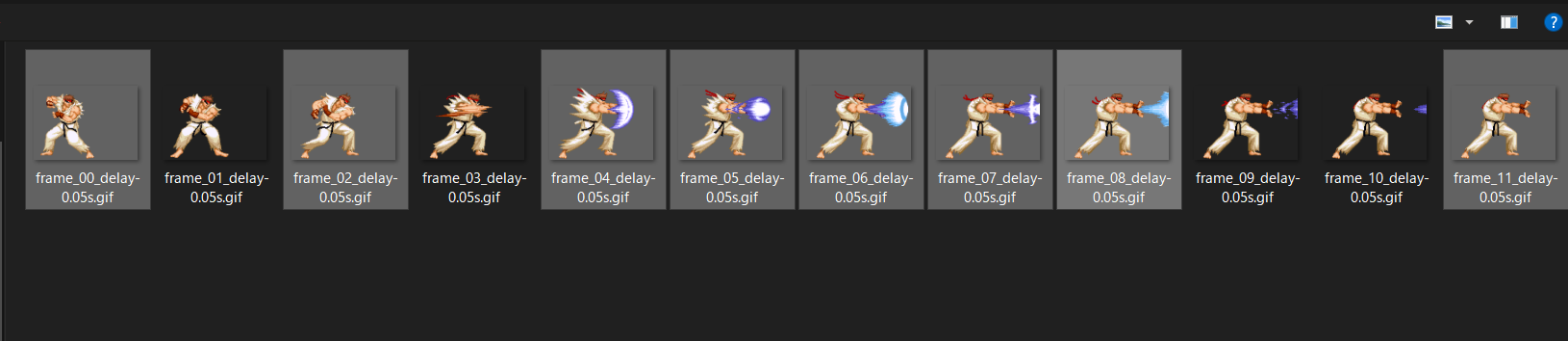
この5つの手順で画像に変換できたと思います。
ではこのダウンロードした画像を一つにまとめていきましょう、
画像を一つにまとめる
まずはZIPファイルになっているので解凍してください。
そうしたら、画像を一つにまとめていきます。
画像を一つにまとめる方法は、codeandwebというサイトを使って行います。
やり方は、
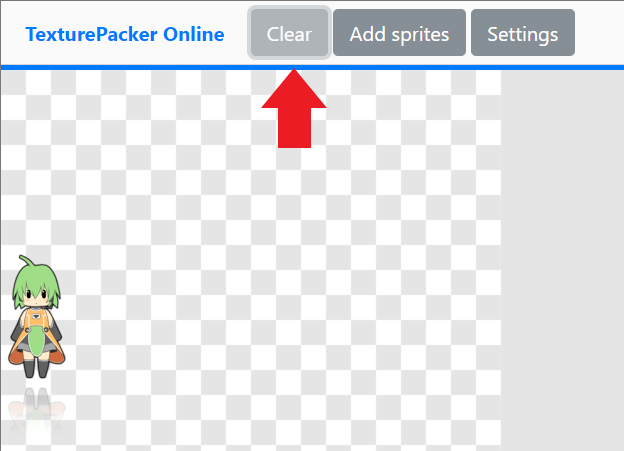
デフォルトで画像が入っているので、まずはその画像をClearしてください。
クリアしたら、
タブのAdd spritesを選択して保存した画像を取り込みましょう。
注意:選択する画像は8枚までにしてください。
そして、
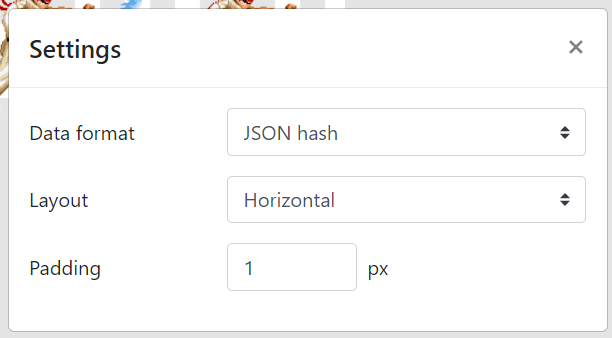
タブからSettingsを開いて、下記画像と同じ設定にしてください。
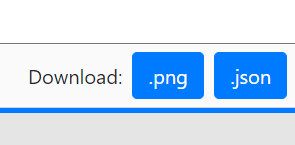
あとは、
右上にある.pngを選択して画像をダウンロードしたら完了です。
最後にこの画像をFruityDanceに追加していきます。
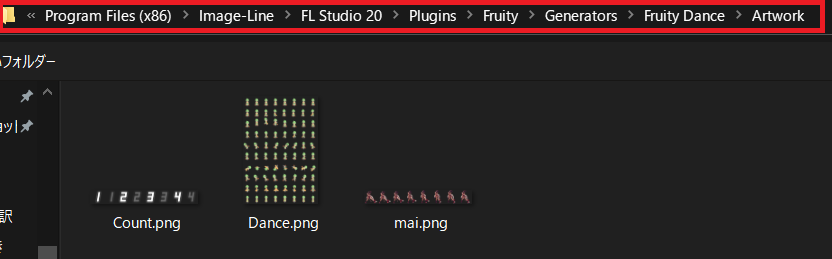
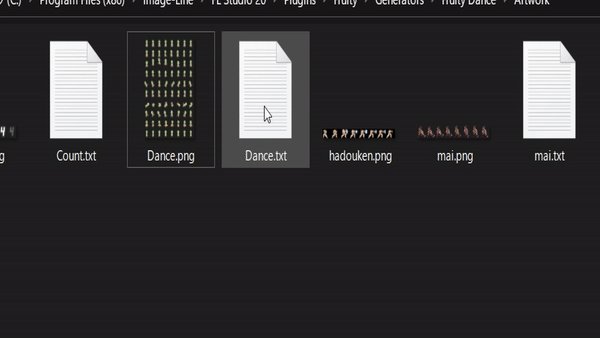
Fruity Danceファイルの場所
追加する前に、まずはFruity Danceのファイルの場所を確認しましょう。
確認方法は、
Fruity Danceからファイルマークを選択してください。
この開いたファイルの場所がキャラクター(画像)を追加する所となってきます。
確認をしたら追加していきます。
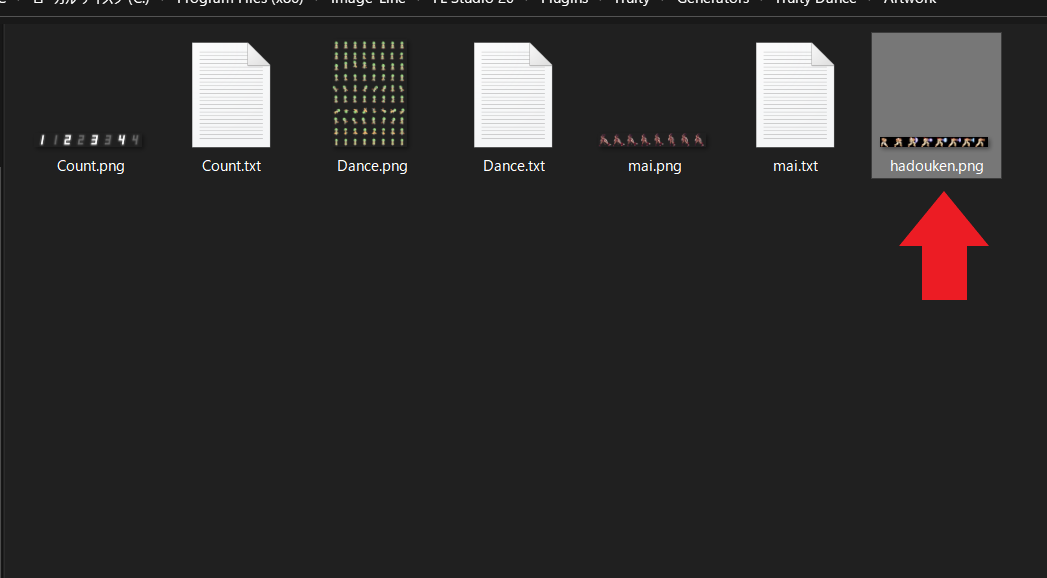
キャラクターを追加する
キャラクターの追加方法は、
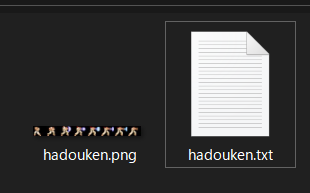
まずは先ほど確認したファイルの場所に行ってまとめた画像を追加してください。
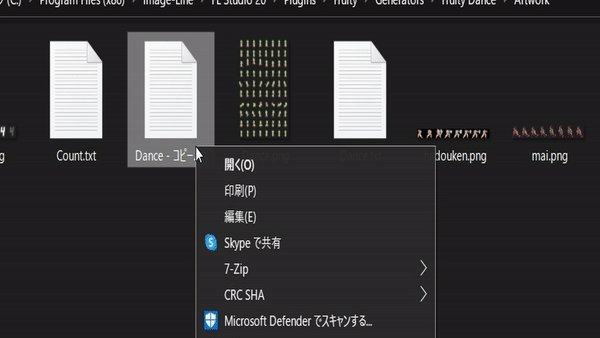
追加をしたらテキストを作っていきます。
テキストの作り方は、
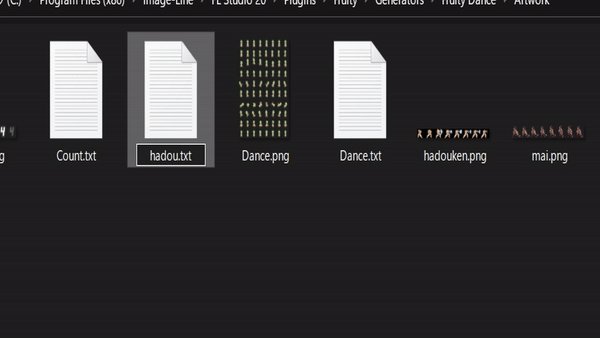
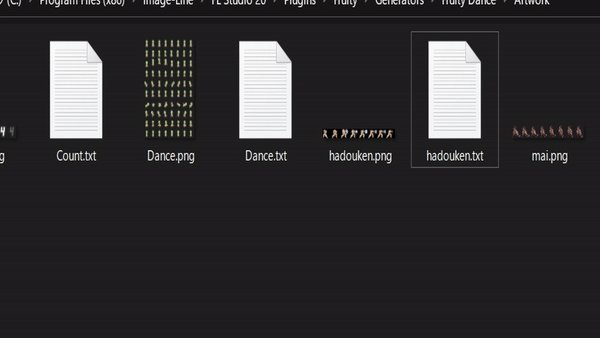
ファイルにあるDance.txtをコピーして貼り付けて、テキストの名前を画像と同じ名前にするだけ。
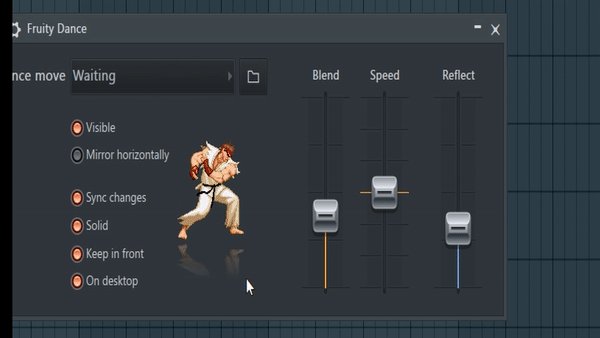
これで追加が完了したので、
FruityDanceのファイルマークから開いてみましょう。
これで動いたら完了です。
このキャラクターを見ながら作ったら作曲をより楽しめますね!
そして、

という方もいると思いますので次にエラーの対処方法を解説してきます。
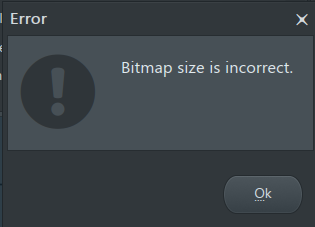
エラーの対処方法
エラーの対処方法は2つ、
・テキストの入力を変える
・画像の大きさを変える
この2つを治せばエラーが解消されると思います。
では次に詳しくやっていきましょう。
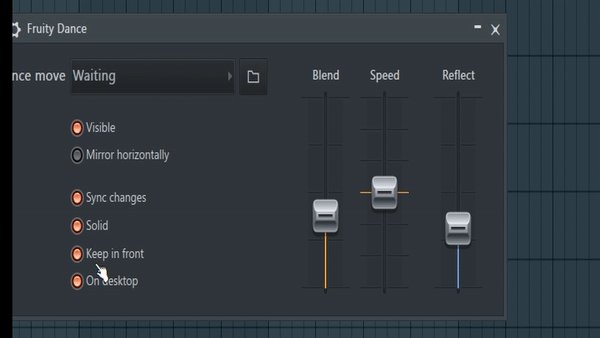
テキストの入力を変える
テキストの入力を変えるとは、
先ほど作成したテキストがあると思います。
このテキストを開くと文字が書いてあると思いますので文字をWaitingだけにしてください。
これで保存したら1つ目のエラーの対処方法は終わりです。
画像の大きさを変える
画像が大きすぎるとエラーの原因となる可能性があるので大きさを小さくしましょう。
大きさは、
・幅:220px
・高さ:200px
この設定が安定すると思います。
画像の大きさを変えるサイトは下記に貼っておきます
これでエラーが治ったと思います。